
Jednym z istotnych elementów każdej strony internetowej są ciekawe zdjęcia i grafiki.
Ważne aby były one dobrej jakości i harmonijnie współgrały z treściami, które chcesz przekazać potencjalnemu klientowi.
Możesz zainwestować w sesję z profesjonalnym fotografem i umieścić na stronie zdjęcia stworzone specjalnie pod Twój projekt. Natomiast jeśli nie masz na to budżetu, z pomocą przychodzą darmowe banki zdjęć. W artykule Top 8 darmowych banków zdjęć znajdziesz linki do ciekawych portali oferujących min. grafiki i zdjęcia do darmowego użytku komercyjnego.
Kiedy masz już wybrane zdjęcia na Twoją stronę, trzeba koniecznie zadbać o ich odpowiedni rozmiar i wagę. Jest to bardzo ważne ponieważ zbyt duże i ciężkie grafiki spowolniają ładowanie strony www, a tego, uwierz mi, nie chcesz!
Etap I: Rozmiar i rozdzielczość
Zastanów się w jakim miejscu ma znajdować się dany element wizualny. Czy ma zajmować całą szerokość ekranu, a może tylko połowę albo jedną trzecią? Od tego zależy jak dużego zdjęcia potrzebujesz.
Jeśli zdjęcie ma zajmować pełną szerokość ekranu to standardowo przyjmuje się aby jego wymiar stanowił max.1920 pikseli szerokości. Natomiast jeśli zdjęcia znajdą się na stronie o wyznaczonej stałej szerokości to można przyjąć, że maksymalna wielkość wynosi ok. 1200 px, natomiast rozmiar dla połowy stałej szerokości strony to ok. 600 pikseli.
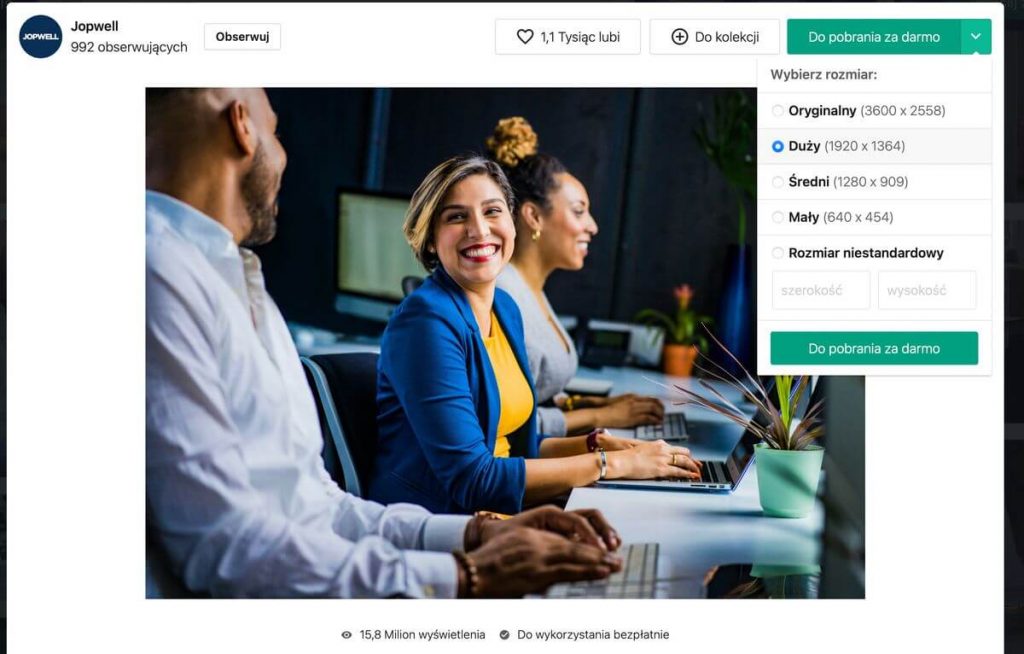
Pobierając zdjęcia z darmowych banków zdjęć możesz odrazu wybrać rozmiar jaki Cię interesuje. Natomiast jeśli korzystasz z własnych zdjęć to do ich zmniejszenia możesz wykorzystać między innymi darmowe programy dostępne online np. Imageresizer
Sprawdźmy w praktyce jak rozmiar wpływa na wagę zdjęcia.
Weźmy za przykład zdjęcie z portalu Pexels
Obraz o oryginalnym rozmiarze 3600px x 2558px waży 1,1 MB i jest zdecydowanie za ciężki (kilka takich zdjęć na Twojej stronie, a witryna będzie ładować się z prędkością człapiącego żółwia…) Zdjęcie o rozmiarze 1920 px waży 364KB, a o rozmiarze 640 px już tylko 64KB.

Etap 2: Kompresja
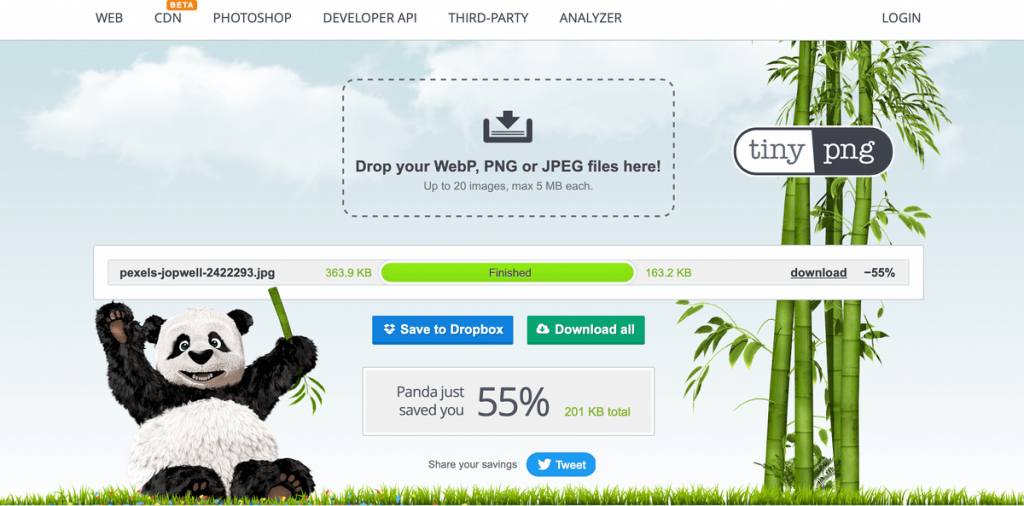
Aby odchudzić zdjęcie nie wystarczy tylko dobrać odpowiedni rozmiar, ale również należy dokonać jego kompresji. Z pomocą przychodzą programy jak np. Tinypng
Nasze zdjęcie o wielkości 1920 px i warzące 364KB możemy odchudzić o połowę i w wypadku naszego przykładu ostatecznie będzie ważyć 163KB. Tak przygotowane zdjęcie ma optymalny rozmiar i jest przygotowane do wgrania na stronę.

Zapamiętaj! Nie dodawaj na stronę zbyt dużych zdjęć. Spowoduje to spowolnienie jej wczytywania.